
Foodah

Aman Suryavanshi
Passionate web developer and designer with expertise in creating functional, user-centric digital experiences using modern technologies like React, Tailwind CSS, and JavaScript.
Building Foodah: A Modern React Food Delivery Frontend
🌐 Overview
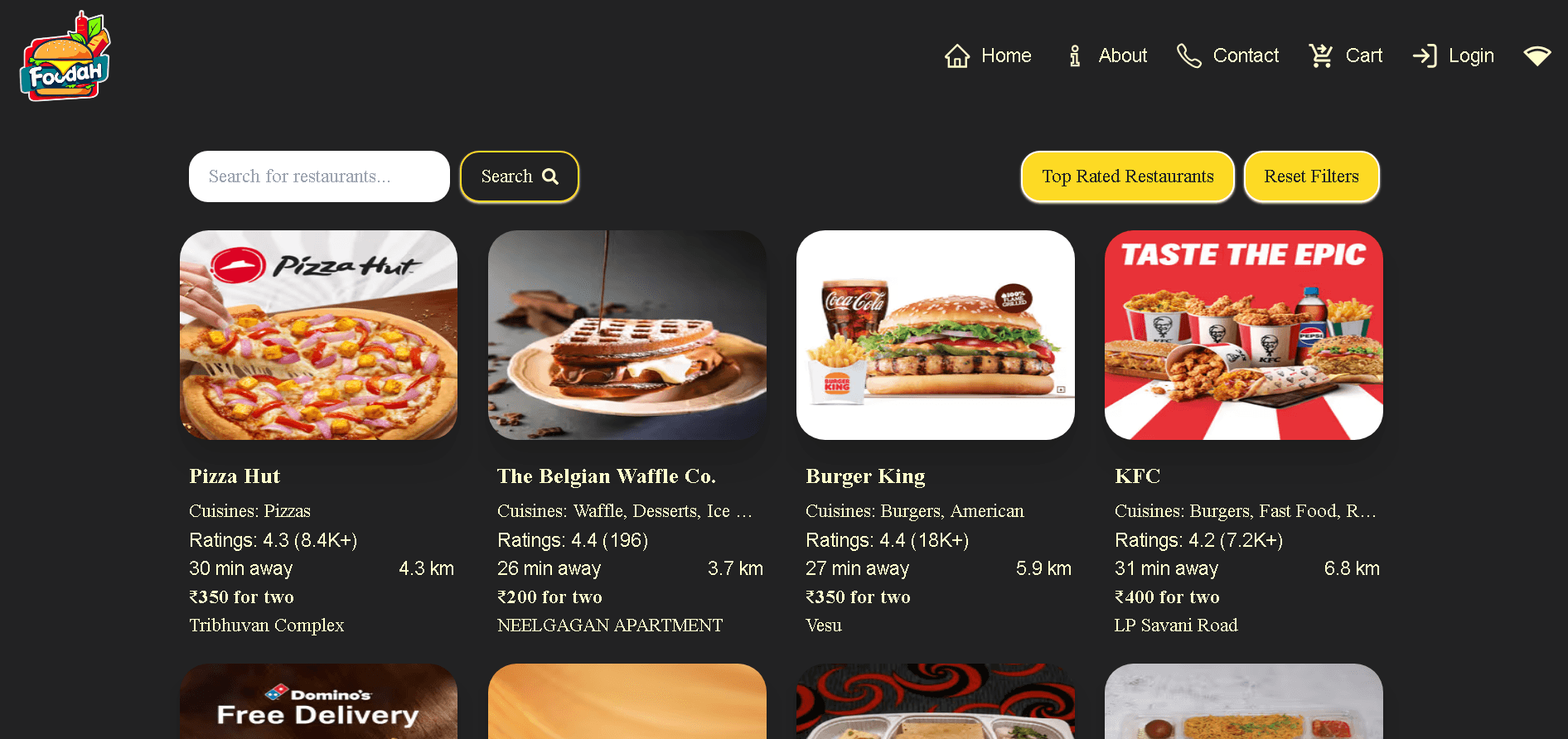
Foodah is a cutting-edge web application that seamlessly integrates APIs, dynamic UI components, and advanced design principles. Built with modern technologies, it delivers an exceptional user experience while solving common development challenges. This project showcases how to build a robust React application that interfaces with Swiggy's live API, implementing thoughtful architecture and modern development practices.
🎥 [Video Demonstration]
🔗 Links
- 🌐 Access the App: Foodah
- 💻 View the Code: GitHub Repository
🚀 The Problem Space
Modern web applications face several critical challenges:
Dynamic Data Fetching: Handling large and frequently changing datasets requires careful optimization and proper error handling. This is particularly crucial when working with external APIs like Swiggy's interface.
User Engagement: Ensuring smooth navigation and interactions while maintaining a responsive interface, even during data loading states.
Performance Optimization: Reducing load times for better user experience through techniques like lazy loading and shimmer effects.
Error Management: Providing user-friendly solutions for API or navigation issues while maintaining application stability.
🛠️ Key Features
1. 🧭 Intuitive Navigation
The application implements a component-based architecture that promotes reusability and maintainability, breaking away from traditional monolithic approaches. Key navigation features include:
Quick Access Routes: Includes "About Developer," "About Site," "Contact Us," and "Network Status."
Enhanced Layout: Designed for seamless browsing and intuitive user flows, with carefully structured components.
2. 📊 Dynamic Data Fetching
Swiggy API Integration
The application communicates with Swiggy's API through carefully crafted CORS requests, implementing proper request handling and error management:
const fetchRestaurantData = async () => {
try {
const response = await fetch('https://www.swiggy.com/mapi/homepage/getCards?lat=28.7040592&lng=77.10249019999999');
const json = await response.json();
// Extract restaurant data from the nested response
return json?.data?.success?.cards[1]?.gridWidget?.gridElements?.infoWithStyle?.restaurants;
} catch (error) {
console.error('Error fetching restaurant data:', error);
return [];
}
};GitHub API Integration
Displays real-time developer data with robust error handling:
const fetchGitHubData = async () => {
try {
const response = await fetch('https://api.github.com/users/username');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('GitHub API Error:', error);
}
};3. ✨ Enhanced UI with Shimmer Effect
The application implements sophisticated loading states to improve perceived performance:
const Shimmer = () => (
<div className="grid grid-cols-2 gap-5 animate-pulse bg-primary-bgColor">
{[...Array(16)].map((_, index) => (
<div key={index} className="overflow-hidden rounded-lg bg-primary-grey">
<div className="h-40 bg-primary-grey"></div>
<div className="p-2 space-y-1">
<div className="w-3/4 h-4 rounded bg-primary-dark"></div>
<div className="w-1/2 h-4 rounded bg-primary-dark"></div>
</div>
</div>
))}
</div>
);4. 🔄 Custom Hooks for Reusability
The application implements several custom hooks to keep code clean and reusable:
Online Status Hook
const useOnlineStatus = () => {
const [isOnline, setIsOnline] = useState(true);
useEffect(() => {
const handleOnline = () => setIsOnline(true);
const handleOffline = () => setIsOnline(false);
window.addEventListener('online', handleOnline);
window.addEventListener('offline', handleOffline);
return () => {
window.removeEventListener('online', handleOnline);
window.removeEventListener('offline', handleOffline);
};
}, []);
return isOnline;
};5. ❌ Robust Error Handling
The application implements comprehensive error handling with graceful fallbacks:
const RestaurantCard = ({ resData }) => {
// Show shimmer UI if data isn't available
if (!resData || !resData.data) {
return <Shimmer />;
}
const { cloudinaryImageId, name, cuisines } = resData?.data;
return (
<div className="restaurant-card">
<img src={`${CDN_URL}/${cloudinaryImageId}`} alt={name} />
<h3>{name}</h3>
<p>{cuisines.join(", ")}</p>
</div>
);
};6. 🔗 Performance Optimizations
The application implements several performance enhancements:
const RestaurantMenu = lazy(() => import('./components/RestaurantMenu'));
const Cart = lazy(() => import('./components/Cart'));🛠️ Technologies Used
- React.js
- Redux-Toolkit
- Vercel
- Tailwind CSS
- PostCSS
- JavaScript
- PostCSS
- react-router-dom
- Parcel Bundler
- Email.js
🚧 Challenges & Solutions
1. Handling Large Data
Problem: Slow performance with large datasets.
Solution: Implemented lazy loading, optimized API calls, and implemented shimmer UI for better perceived performance.
2. API Integration Issues
Problem: CORS errors and frequent API updates.
Solution: Used CORS proxies and implemented robust error handling with graceful fallbacks.
3. Deployment Errors
Problem: Nested routes causing 404 errors.
Solution: Configured rewrites in Vercel deployment:
{
"rewrites": [
{
"source": "/(.*)",
"destination": "/index.html"
}
]
}🔒 Security Implementation
The application implements several security measures:
- Input validation for all user-entered data
- Secure API communication using HTTPS
- Protection against common web vulnerabilities
- Proper error handling for failed API requests
🚀 Key Learnings
- Start with a solid architecture that allows for future scaling
- Implement performance optimizations early in the development process
- Pay attention to error handling and user experience
- Use custom hooks to keep code organized and reusable
- Always consider security implications when working with external APIs
🌟 Future Improvements
Planned enhancements include:
- Advanced caching strategies for faster data loading
- Improved offline support
- More sophisticated state management
- Enhanced accessibility features
This project combines modern development practices, dynamic API integration, and user-centric design to create a seamless web experience. From personalized features to robust architecture, it exemplifies the best of web development innovation.
Let's Create Something Amazing Together!
Whether you have a project in mind or just want to connect, I'm always excited to collaborate and bring ideas to life.
Continue the Journey
Thanks for taking the time to explore my work! Let's connect and create something amazing together.